A
A-1
A-1-1
A-2
吾輩は猫である。名前はまだない。どこで生れたか頓(とん)と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。この書生というのは時々我々を捕(つかま)えて煮て食うという話である。
しかしその当時は何という考(かんがえ)もなかったから別段恐しいとも思わなかった。ただ彼の掌(てのひら)に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ち付いて書生の顔を見たのがいわゆる人間というものの見始(みはじめ)であろう。
この時妙なものだと思った感じが今でも残っている。第一毛を以て装飾されべきはずの顔がつるつるしてまるで薬缶(やかん)だ。その後猫にも大分逢(あ)ったがこんな片輪には一度も出会(でく)わした事がない。のみならず顔の真中が余りに突起している。そうしてその穴の中から時々ぷうぷうと烟(けむり)を吹く。どうも咽(む)せぽくて実に弱った。これが人間の飲む烟草(タバコ)というものである事は漸(ようや)くこの頃(ごろ)知った。
A-2-1
吾輩は猫である。名前はまだない。どこで生れたか頓(とん)と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。この書生というのは時々我々を捕(つかま)えて煮て食うという話である。
しかしその当時は何という考(かんがえ)もなかったから別段恐しいとも思わなかった。ただ彼の掌(てのひら)に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ち付いて書生の顔を見たのがいわゆる人間というものの見始(みはじめ)であろう。
この時妙なものだと思った感じが今でも残っている。第一毛を以て装飾されべきはずの顔がつるつるしてまるで薬缶(やかん)だ。その後猫にも大分逢(あ)ったがこんな片輪には一度も出会(でく)わした事がない。のみならず顔の真中が余りに突起している。そうしてその穴の中から時々ぷうぷうと烟(けむり)を吹く。どうも咽(む)せぽくて実に弱った。これが人間の飲む烟草(タバコ)というものである事は漸(ようや)くこの頃(ごろ)知った。
ブログに挿入するリンク例

インモードリフティング
「インモードリフティング」はRFを用いてマイルドなパワーで自然な顔痩せを実現します。施術中・施術後の痛みやダウンタイムはほとんどありません。
インモードリフティング
「インモードリフティング」はRFを用いてマイルドなパワーで自然な顔痩せを実現します。施術中・施術後の痛みやダウンタイムはほとんどありません。


インモードリフティング
「インモードリフティング」はRFを用いてマイルドなパワーで自然な顔痩せを実現します。施術中・施術後の痛みやダウンタイムはほとんどありません。
インモードリフティング
「インモードリフティング」はRFを用いてマイルドなパワーで自然な顔痩せを実現します。施術中・施術後の痛みやダウンタイムはほとんどありません。

※文字、画像、リンクURLはご自由に変更してご使用ください
WordPress投稿機能で作ったバナー例
ARKHE BLOCKS→ボックスリンク→バナー
高度な設定→追加CSSクラスにそれぞれ is-style-banner-1、is-style-banner-2 ... is-style-banner-6を追加する
バナー機能のオプション
高度な設定→追加CSSクラスに is-style-banner-opacity-0、 is-style-banner-opacity-10 ... is-style-banner-opacity-90を追加すると画像の不透明度を調節できます。
高度な設定→追加CSSクラスに is-style-banner-saturate-0、 is-style-banner-saturate-10 ... is-style-banner-saturate-90を追加すると画像の彩度を調節できます。
見出し
テキスト→見出し
見出し1はページタイトルに使用しているので見出し2から使用してください。
見出し2
見出し3
見出し4
見出し5
見出し6
見出し2
これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。
見出し3
これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。
見出し4
これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。
見出し5
これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。
見出し6
これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。これはパラグラフです。
リンク
リンクを貼りたいテキストを選択し、リンクアイコンを押す。
これはリンクです。
引用
テキスト→引用
これは引用です。これは引用です。これは引用です。これは引用です。これは引用です。これは引用です。
これは引用元情報です。
順序なしリスト
テキスト→リスト
- 順序なしリスト
- 順序なしリスト
- 順序なしリスト
順序ありリスト
テキスト→リスト
- 順序ありリスト
- 順序ありリスト
- 順序ありリスト
仕切り線
デザイン→区切り
ボタン
デザイン→ボタン
塗りつぶしなし、角丸半径0、幅指定なし
通常はリンクを貼って使用します。
表
テキスト→テーブル
ストライプ、表のセル幅を固定
| 表タイトル | 列タイトル1 | 列タイトル2 |
| 行タイトル1 | データ | データ |
| 行タイトル2 | データ | データ |
| 行タイトル3 | データ | データ |
| 行タイトル4 | データ | データ |
テキスト→テーブル
ストライプ、表のセル幅を固定、ヘッダーセクションあり、高度な設定のCSSにsticky-tableを追加
スマホのみスクロール時に表のヘッダーが固定追尾されます。
| 表タイトル | 列タイトル1 | 列タイトル2 |
|---|---|---|
| 行タイトル1 | データ | データ |
| 行タイトル2 | データ | データ |
| 行タイトル3 | データ | データ |
| 行タイトル4 | データ | データ |
| 行タイトル5 | データ | データ |
| 行タイトル6 | データ | データ |
| 行タイトル7 | データ | データ |
| 行タイトル8 | データ | データ |
アコーディオン
ARKHE BLOCKS→アコーディオン
アコーディオンタイトル
見出し
これはアコーディオンの中身です。これはアコーディオンの中身です。これはアコーディオンの中身です。これはアコーディオンの中身です。これはアコーディオンの中身です。これはアコーディオンの中身です。これはアコーディオンの中身です。
FAQ
- テキスト
-
テキスト
- テキスト
-
テキスト
症例紹介

施術前
▼

施術後
- 施術内容
-
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
- 施術期間と回数
-
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
- 費用
-
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
- リスク・副作用
-
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
Q & A
ARKHE BLOCKS→Q&A
- ここに質問を書く
-
ここに回答を書く
- ここに質問を書く
-
ここに回答を書く
説明リスト
ARKHE BLOCKS→説明リスト
- 説明リストのタイトルです
-
dlタグを用いた説明リストです。
- 説明リストのタイトルです
-
dlタグを用いた説明リストです。
通知枠
ARKHE BLOCKS→通知
通知の本文です。通知の本文です。通知の本文です。通知の本文です。通知の本文です。通知の本文です。通知の本文です。通知の本文です。通知の本文です。通知の本文です。
ステップ形式のコンテンツ
ARKHE BLOCKS→ステップ
ステップ形式のコンテンツを作成できます。ステップ形式のコンテンツを作成できます。ステップ形式のコンテンツを作成できます。ステップ形式のコンテンツを作成できます。


画像を貼り付けることも可能です。
時系列形式のコンテンツ
ARKHE BLOCKS→タイムライン
時系列形式のコンテンツを作成できます。
時系列形式のコンテンツを作成できます。
背景色の変更
ARKHE BLOCKS→セクション
背景色を変更できます。
固定ページでは白(#ffffff)と薄いグレー(#f5f5f5)を交互に使用しています。
スペーサー
デザイン→スペーサー
スペースを開けたい時に使用します。
高さ150pxのスペーサーを指定↓
背景に画像を設定
ARKHE BLOCKS→セクション
背景を画像に設定することも可能です。背景画像には不透明度を設定できます。これは不透明度85%です。
セクションのタイトルとサブタイトル
ARKHE BLOCKS→セクション見出し
セクションのタイトル
ボックスリンク
ARKHE BLOCKS→ボックスリンク
カラム
デザイン→カラム
タブレットとPCのレイアウトを2分割、3分割などにしてコンテンツを横並びにできます。
スマホでは縦並びになります。
下の例では3分割して文字背景を薄いグレーにしてあります。
テキスト1
テキスト2
テキスト3
リッチカラム(スマホは2列、タブレットとPCは4列)
ARKHE BLOCKS→リッチカラム
スマホも横並びにしたい場合はリッチカラムを使用します。
下の例ではスマホは2列、タブレットとPCは4列




タブ
ARKHE BLOCKS→タブ
タブ1の中身です。タブ1の中身です。タブ1の中身です。タブ1の中身です。タブ1の中身です。タブ1の中身です。タブ1の中身です。
カード型の投稿リスト
ARKHE BLOCKS→投稿リスト→カード型
表示件数、並び順、絞り込みなどを設定できます。
-
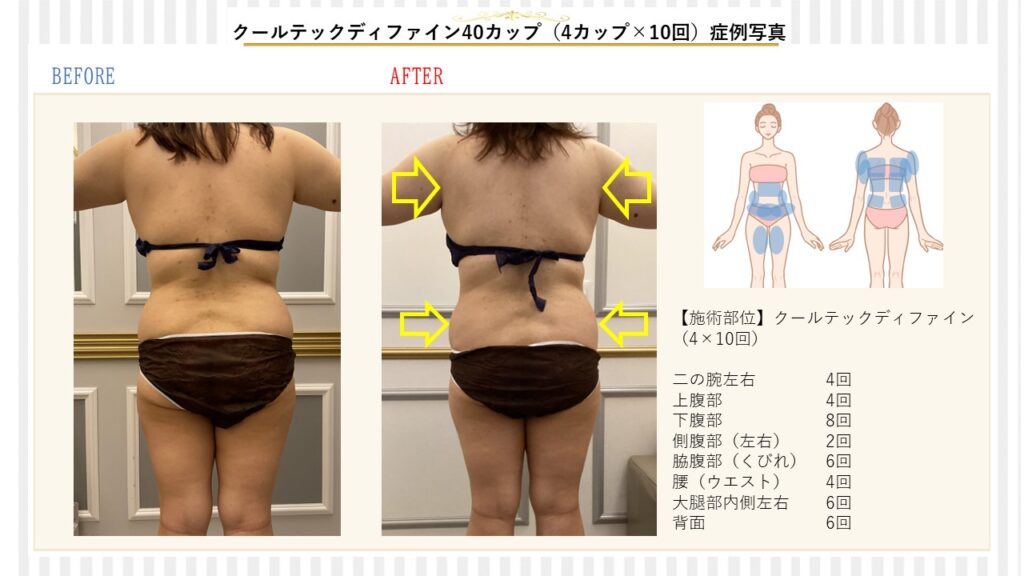
 クールテックディファイン 症例
クールテックディファイン 症例回数を重ねるごとに変化があり、後半には「ジーパンが少しスッキリしたかもしれない」、「上腹部のアタッチメントが肋骨にあたる感じがわかるようになった」と、初回より脂…
-
 シルファームX 症例
シルファームX 症例シルファームX施術で肝斑がだいぶ良くなってきており、シミのケアも始めることができそうだ、と前向きなお言葉をいただきました。 色味のみならず、たるみ、しわも3回で…
-
 7月キャンペーンのお知らせ
7月キャンペーンのお知らせ皆さまこんにちは♪ REALCLINICです!本日は7月キャンペーンについてお知らせいたします😊 ①エンディメッドPROMAX特別価格 …
-
 【10名限定】脂肪溶解注射モニター募集💉
【10名限定】脂肪溶解注射モニター募集💉こんにちは!REALCLINICでございます♪新メニュー開始に伴い、モニター募集のご案内をさせていただきます🙇♀&…
リスト型の投稿リスト
ARKHE BLOCKS→投稿リスト→リスト型
-
 クールテックディファイン 症例
クールテックディファイン 症例回数を重ねるごとに変化があり、後半には「ジーパンが少しスッキリしたかもしれない」、「上腹部のアタッチメントが肋骨にあたる感じがわかるようになった」と、初回より脂…
-
 シルファームX 症例
シルファームX 症例シルファームX施術で肝斑がだいぶ良くなってきており、シミのケアも始めることができそうだ、と前向きなお言葉をいただきました。 色味のみならず、たるみ、しわも3回で…
-
 7月キャンペーンのお知らせ
7月キャンペーンのお知らせ皆さまこんにちは♪ REALCLINICです!本日は7月キャンペーンについてお知らせいたします😊 ①エンディメッドPROMAX特別価格 …
-
 【10名限定】脂肪溶解注射モニター募集💉
【10名限定】脂肪溶解注射モニター募集💉こんにちは!REALCLINICでございます♪新メニュー開始に伴い、モニター募集のご案内をさせていただきます🙇♀&…
テキスト型の投稿リスト
ARKHE BLOCKS→投稿リスト→テキスト型
スライダー
ARKHE BLOCKS→スライダー